
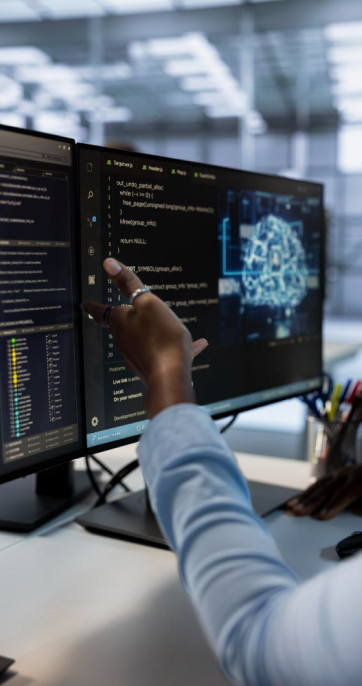
Front-End Development Services
Our expert front-end development services focus on creating fast, intuitive, and device-friendly interfaces.
From responsive layouts to clean design execution, we ensure your website looks great and performs flawlessly.


100+
Happy Clients
300+
Projects We Delivered
22+
Industries Served
50+
Employees Count
FRONT-END DEVELOPMENT
Build Better Interfaces with Our Front-End Engineers
From Concept to Code: Flawless Front-End Execution by Experts
A powerful digital experience begins with expert front-end development. At Pleximus Inc., our skilled team of front-end engineers brings your UI vision to life with clean code, responsive layouts, and intuitive design execution, ensuring users stay engaged across all screen sizes and devices.
Whether you're launching a product or refreshing your site, great front-end web development turns visual concepts into functional reality. From layout behaviour to performance optimisation, we carefully structure your front-end website design to balance creativity and usability, keeping your brand identity strong and user journey seamless.
With our focus on responsive web design, every element we build adapts gracefully, from desktops to smartphones. By aligning your goals with modern front-end frameworks and best practices, we deliver fast, accessible, and scalable digital interfaces that meet the demands of today’s web users.


SMART FEATURES, STRONGER FRONT-ENDS
Shape Digital Experiences with Our Front-End Team
Transforming UI ideas into high-performance digital experiences.
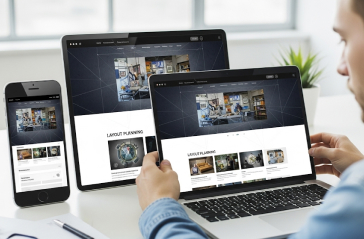
Responsive Design Focus
Our responsive web design services ensure your website looks and works perfectly on all devices. From mobile to desktop, we create adaptive layouts that deliver consistent performance and a seamless user experience across various screen sizes.
Clean Code Standards
Our front-end engineers adhere to best-in-class coding practices, writing clean, modular code that ensures your project is scalable, maintainable, and easy to enhance as your business evolves.
User-Centric Approach
We believe successful front-end development starts with the user. Our interfaces are designed to be intuitive, engaging, and easy to navigate, helping your brand make a lasting impression.
Visual Consistency Delivery
Our team prioritises structured front-end website design systems to maintain visual harmony. From buttons to transitions, we ensure every element contributes to a cohesive and professional digital experience.
Performance Optimization
We craft fast-loading interfaces using lightweight code and modern frameworks. By minimising load times and improving responsiveness, we help your website perform at its best, technically and visually.
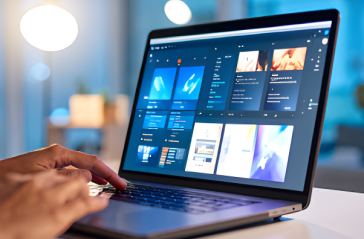
Scalable UI Systems
Whether it’s a landing page or a full product dashboard, we build reusable UI components that support growth. Our scalable design approach ensures your front-end web development can adapt to future needs with ease.
STANDARDS THAT SPEAK FOR THEMSELVES
Essential Steps to a Flawless Front-End with Pleximus Inc.
Requirement Discovery
We begin with in-depth discussions to understand your project objectives, target audience, and brand expectations. This step ensures that every design and code decision supports your business goals and user needs.


Information Architecture
We organise your content into a clear, intuitive structure. Our goal is to create seamless navigation paths so users can easily access the right information and enjoy a fluid digital journey.
Wireframe Creation
Using strategic layout planning, we create low-fidelity wireframes that map out screen structure, user flow, and functional elements, establishing a visual guide before detailed design begins.


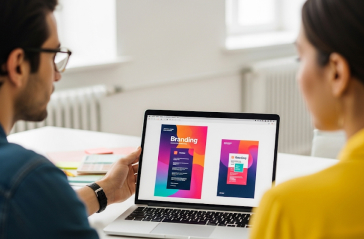
Visual Mockups
Our designers craft high-fidelity mockups based on your branding. These static visuals give a near-final preview of how the interface will look, ensuring alignment before development starts.
Responsive Planning
We identify breakpoints, layout grids, and adaptive behaviour for all devices. This step guarantees your interface looks and performs perfectly across mobiles, tablets, and desktops.


Interaction Enhancements
We enrich the interface with smooth transitions, hover effects, and animations. These subtle touches enhance usability and bring personality to your digital product.


Performance Tuning
We optimise code, compress assets, and reduce load times. The result is a fast, responsive, and accessible website that meets modern performance standards.
